Now lets talk about the text in HTML & how to manipulate with it
-
Headings : HTML has six “levels” of headings as the following:

-
Paragraphs & how to manipulate with it To create a paragraph, surround the words that make up the paragraph with an opening tag and closing tag also you can make the characters bold or italic.
/this-text-is-bold-56a9f6393df78cf772abc587.png)
-
Superscript & Subscrip: The element is used to contain characters that should be superscript such as the suffixes of dates or mathematical concepts like raising a number to a power

-
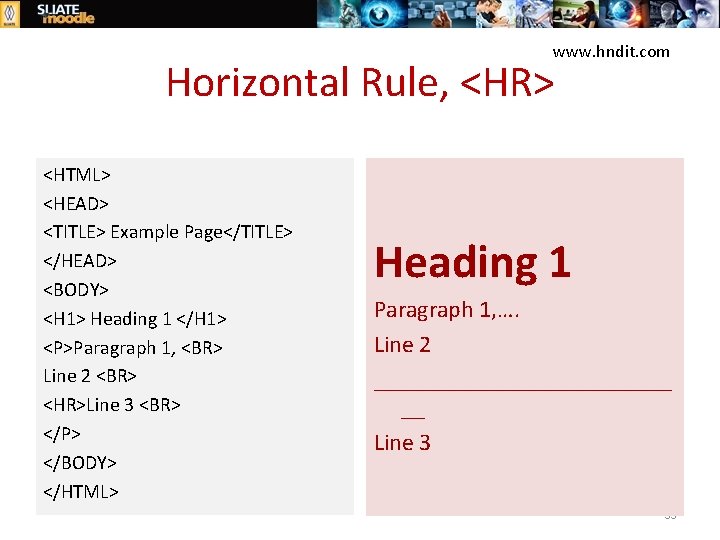
Line Breaks & Horizontal Rules

the main idea is HTML elements are used to describe the structure of the page (e.g. headings, subheadings, paragraphs). They also provide semantic information (e.g. where emphasis should be placed, the definition of any acronyms used, when given text is a quotation)
CSS allows you to create rules that specify how the content of an element should appear. For example, you can specify that the background of the page is cream, all paragraphs should appear in gray using the Arial typeface, or that all level one headings should be in a blue, italic, Times typeface.

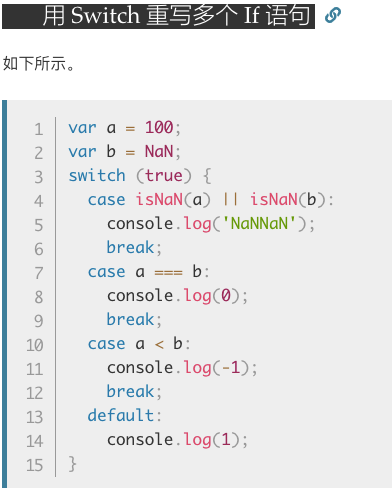
Javascript is a series of instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement. Statements should end with a semicolon.
USING SWITCH STATEMENTS