Today we are going to talk about list & Boxes in HTML
list
there are three kinds of lists
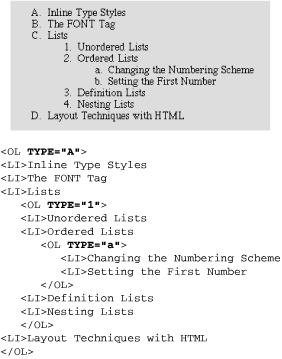
- Numbered lists
are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order, or a legal contract where each point needs to be identified by a section number.

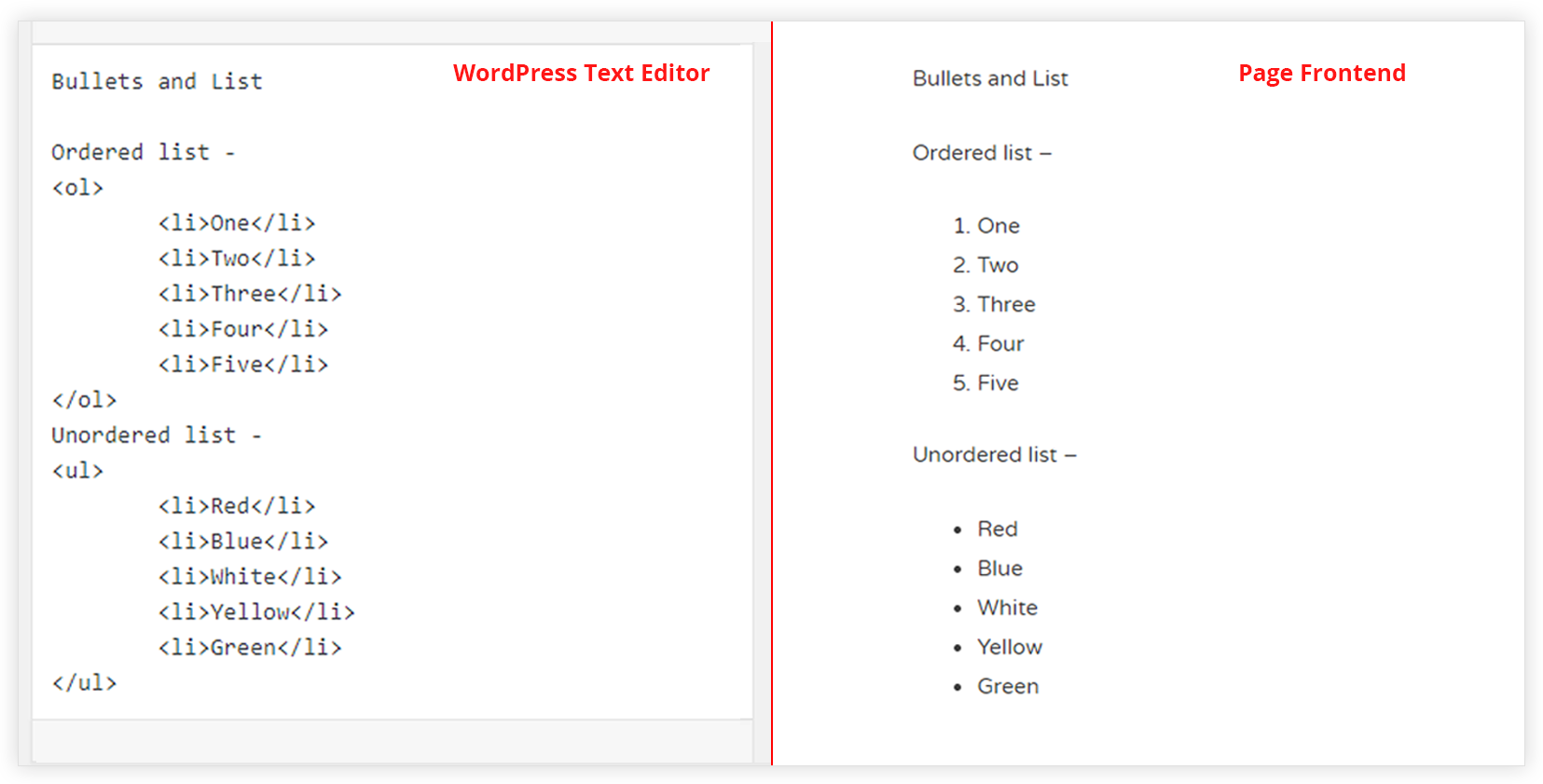
- Bullet lists
are lists that begin with a bullet point (rather than characters that indicate order).

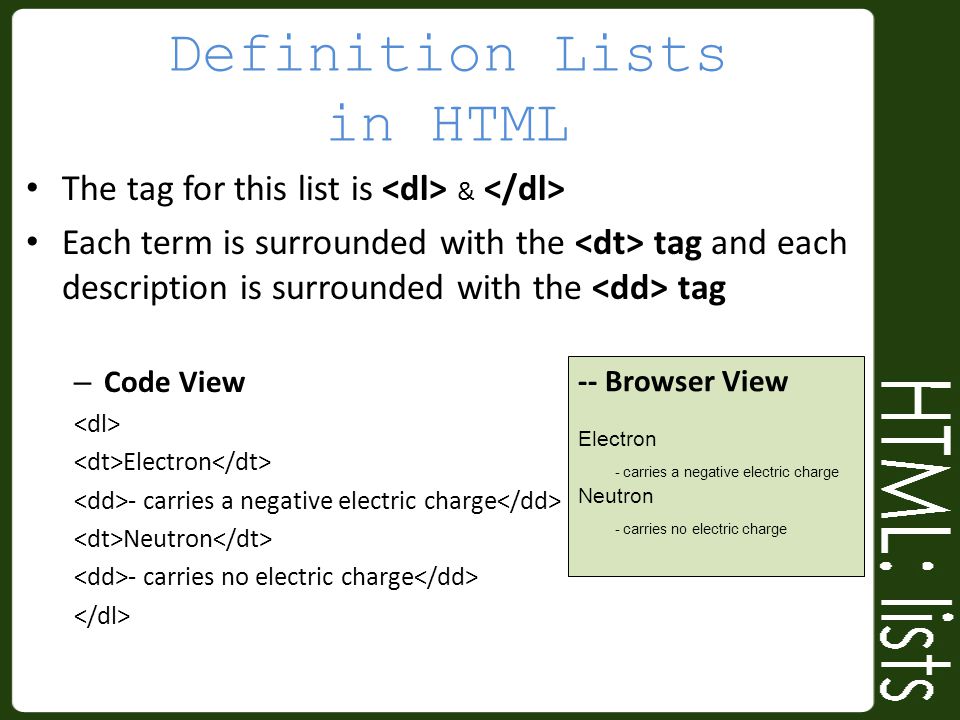
- Definition lists
are made up of a set of terms along with the definitions for each of those terms.

### Boxes Box Dimensions,width,height
By default a box is sized just big enough to hold its contents. To set your own dimensions for a box you can use the height and width properties. The most popular ways to specify the size of a box are to use pixels, percentages, or ems. Traditionally, pixels have been the most popular method because they allow designers to accurately control their size.
*we also can control dimensions of box through *Border, Margin & Padding which is quite very helpful way specially that you can give the box border a colors
for javascript we are going to learn about CREATING AN ARRAY
You create an array and give it a name just like you would any other variable (using the var keyword followed by the name of the array). The values are assigned to the array inside a pair of square brackets, and each value is separated by a comma. The values in the array do not need to be the same data type, so you can store a string, a number and a Boolean all in the same array.
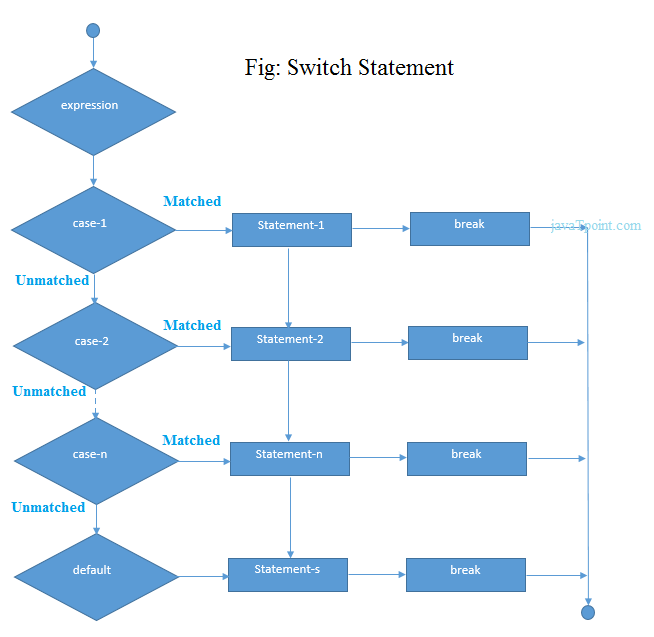
SWITCH STATEMENTS
A switch statement starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value .