lists and keys
-
why do we need it ?
-
keyshelp react to identefiy which item has been changed or added or removed
-
how to use it ?
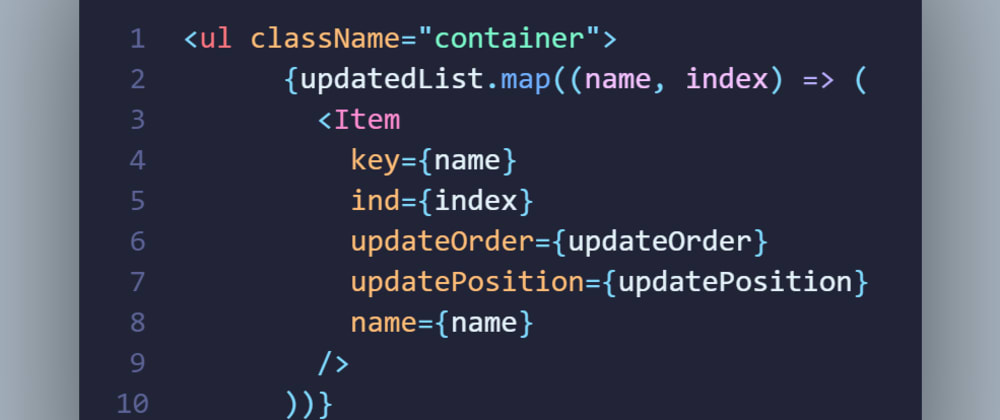
keys should be given to component tag or HTML tag as an attribute in order to give it to each element within the array
example

ansewrs to the questions
Q1 ansewr:
map method return an array
Q2 ansewr:
you should declare the array either using class component within the state object or you can import the array from another file and then in the render method you will call the class component element within a map method as this ex=>
arr.map(element=>{<component name (also we can pass props as an attribute here)/>})
Q3 answere
Each list item needs a unique key and if its not decleared react will take it as array index by default
Q4 answere
the purpose of key is to help react to identefiy which item has been changed or added or removed
the spread operatore
Q1,Q2 answers
the spread operater is syntax which alwos us to quikly and usefully add items to arrays or combining arrays as well as objects it can be spreading out into a function argument
the syntax for spread operatore is 3 dots ( … )
Q3 answer
combining examble
const myArray = [🤪,🐻,🎌]
const yourArray = [🙂,🤗,🤩]
const ourArray = […myArray,…yourArray]// here where we are combining the arrays
console.log(…ourArray) // 🤪 🐻 🎌 🙂 🤗 🤩 this is the combining result
Q4 answer
adding a new item to array
const fruits = [‘🍏’,’🍊’,’🍌’,’🍉’,’🍍’]
const moreFruits = […fruits];// here we copied the arrays
console.log(moreFruits) // Array(5) [ “🍏”, “🍊”, “🍌”, “🍉”, “🍍” ]// coping result
fruits[0] = ‘🍑’// here we ad a new element to the array as zero index
console.log(…[…fruits,’…‘,…moreFruits]) // 🍑 🍊 🍌 🍉 🍍 … 🍏 🍊 🍌 🍉 🍍// result
Q5 answer
combining to objects
const objectOne = {hello: “🤪”}
const objectTwo = {world: “🐻”}
const objectThree = {…objectOne, …objectTwo, laugh: “😂”}// here we combined the two objects also we added a new propert to the obect
console.log(objectThree) // Object { hello: “🤪”, world: “🐻”, laugh: “😂” }//
const objectFour = {…objectOne, …objectTwo, laugh: () => {console.log(“😂”.repeat(5))}}
objectFour.laugh() // 😂😂😂😂😂
passing function between component
note the video on canvas doesnot work it keep telling me the youtube refused to connect so i watched another video regarding to this topic
how to do it
Q1 answer
THE FIRST THING IS TO PASS THE FUNCTION AS A PROPS TO THE CHILD COMPONENT TAG
Q2 answer
sadly the video is nt available on the canvas for me
Q3 answer
-
in the parent component define the method
-
in the child component tag pass the method as a prop
-
in the child component access the method using props object
-
extra if we need to pass a parameter (from the child component to the parent component) use arrow function syntax
Q4 answer
using the following syntax (props.methodName)