CSS Layout
As we know CSS help you to make your website attractive and provide it with cool features but first and the most important thing is that you build the final result of your website in your mind or peace of paper or what ever *we call it a WireFrame*
benifts of using layout
-
it make you control the position of every thing in the website throgh:
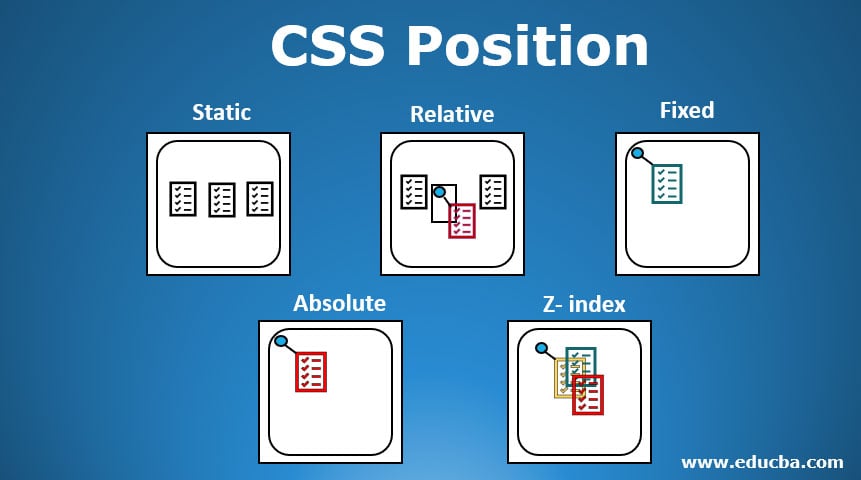
1-positin relative
2-position absolute
3-position static(which is the defulte value of position)
also there is z-index and position fixed and here is the diffrance between them

some advices for you
1- the div tag are often used as containing elements to group together sections of a page.
2- Browsers display pages in normal flow unless you specify relative, absolute, or fixed positioning.
3- The float property moves content to the left or right of the page and can be used to create multi-column layouts. (Floated items require a defined width.)
4- Pages can be fixed width or liquid (stretchy) layouts.
5- Designers keep pages within 960-1000 pixels wide, and indicate what the site is about within the top 600 pixels (to demonstrate its relevance without scrolling).
6- Grids help create professional and flexible designs.
7- CSS Frameworks provide rules for common tasks.
8- You can include multiple CSS files in one page.